**반응형 웹사이트 제작 : 모바일 환경 대응을 위한 필수 요소** 왜 반응형 웹사이트가 중요한가? **반응형 웹사이트 제작 : 모바일 환경 대응을 위한 필수 요소** 왜 반응형 웹사이트가 중요한가?
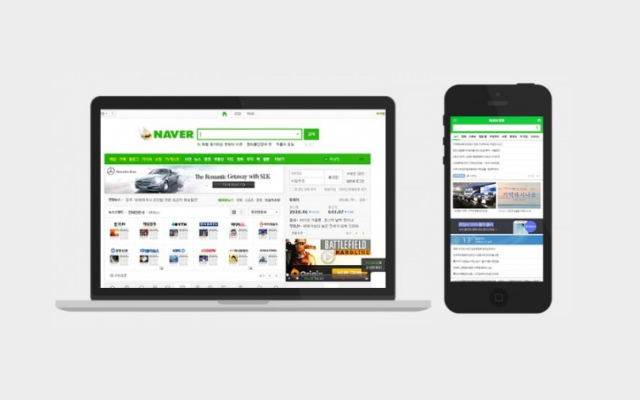
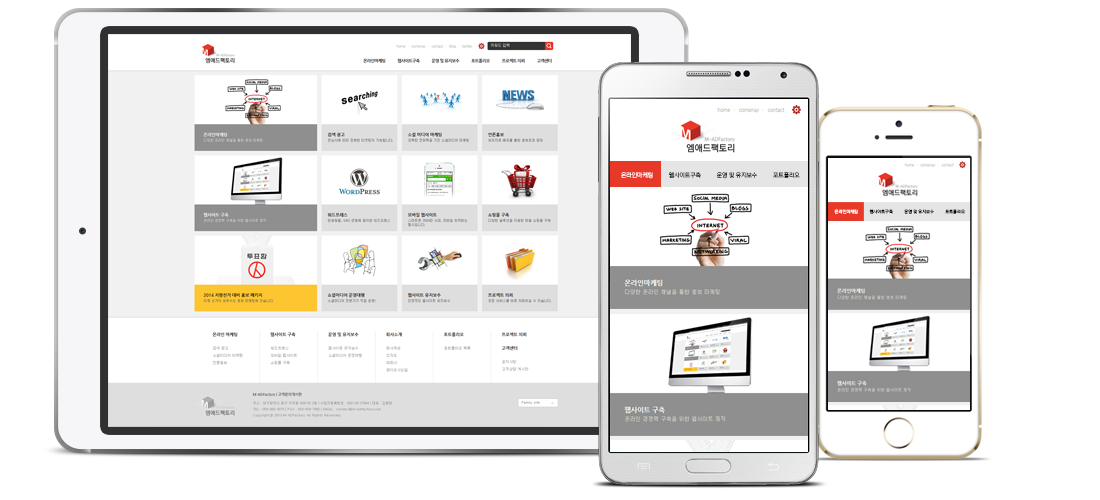
현재 모바일 기기의 사용량이 증가함에 따라 웹사이트를 모바일 환경에 최적화하는 것이 매우 중요해졌습니다. 사용자는 다양한 장치를 통해 웹사이트에 접속하고 이에 대응하기 위해서는 반응형 웹사이트를 만드는 것이 필수적입니다. 반응형 웹사이트는 모든 기기에서 일관된 사용자 경험을 제공하여 웹사이트의 가시성과 접근성을 향상시킵니다. **모바일 환경 고려 : 레이아웃과내용최적화**사용자중심디자인을고려하라 현재 모바일 기기의 사용량이 증가함에 따라 웹사이트를 모바일 환경에 최적화하는 것이 매우 중요해졌습니다. 사용자는 다양한 장치를 통해 웹사이트에 접속하고 이에 대응하기 위해서는 반응형 웹사이트를 만드는 것이 필수적입니다. 반응형 웹사이트는 모든 기기에서 일관된 사용자 경험을 제공하여 웹사이트의 가시성과 접근성을 향상시킵니다. **모바일 환경 고려 : 레이아웃과내용최적화**사용자중심디자인을고려하라
반응형 웹사이트를 만들 때 가장 중요한 요소는 사용자 중심의 디자인입니다. 모바일 환경에서는 화면이 작고 제한적이기 때문에 레이아웃과 내용을 최적화해 사용자가 편리하게 웹사이트를 이용할 수 있도록 해야 합니다. 간결하고 명확한 내용, 적절한 크기의 버튼이나 링크, 터치스크린을 고려한 인터랙션 요소 등을 고려해 사용자 경험을 향상시키는 것이 중요합니다. **이미지 및 미디어 파일 최적화** 고속 로드 속도를 위한 이미지 최적화 반응형 웹사이트를 만들 때 가장 중요한 요소는 사용자 중심의 디자인입니다. 모바일 환경에서는 화면이 작고 제한적이기 때문에 레이아웃과 내용을 최적화해 사용자가 편리하게 웹사이트를 이용할 수 있도록 해야 합니다. 간결하고 명확한 내용, 적절한 크기의 버튼이나 링크, 터치스크린을 고려한 인터랙션 요소 등을 고려해 사용자 경험을 향상시키는 것이 중요합니다. **이미지 및 미디어 파일 최적화** 고속 로드 속도를 위한 이미지 최적화

모바일 환경에서는 고속 로딩 속도가 매우 중요합니다. 이미지와 미디어 파일은 웹사이트 로드 속도에 큰 영향을 미치기 때문에 이를 최적화해야 합니다. 이미지는 적절한 해상도와 파일 크기에 최적화하여 사용해야 하며, 미디어 파일은 HTML5를 활용하여 가벼운 형식으로 제공하는 것이 좋습니다. **테스트 및 개선 : 다양한 기기를 통한 확인** 다양한 환경에서 테스트를 실시하라 모바일 환경에서는 고속 로딩 속도가 매우 중요합니다. 이미지와 미디어 파일은 웹사이트 로드 속도에 큰 영향을 미치기 때문에 이를 최적화해야 합니다. 이미지는 적절한 해상도와 파일 크기에 최적화하여 사용해야 하며, 미디어 파일은 HTML5를 활용하여 가벼운 형식으로 제공하는 것이 좋습니다. **테스트 및 개선 : 다양한 기기를 통한 확인** 다양한 환경에서 테스트를 실시하라

반응형 웹사이트를 제작한 후에는 다양한 기기와 브라우저에서 테스트를 진행하여 사용자 경험을 확인해야 합니다. 각 기기의 화면 크기와 해상도에 따라 웹사이트가 어떻게 보이는지 확인하고 사용자가 편리하게 이용할 수 있는지 검토해야 합니다. 발견된 문제점은 신속하게 수정하여 웹사이트의 품질을 높이는 것이 중요합니다. **최신기술 적용: 웹사이트 성능향상** 성능최적화를 위한 최신기술 활용 반응형 웹사이트를 제작한 후에는 다양한 기기와 브라우저에서 테스트를 진행하여 사용자 경험을 확인해야 합니다. 각 기기의 화면 크기와 해상도에 따라 웹사이트가 어떻게 보이는지 확인하고 사용자가 편리하게 이용할 수 있는지 검토해야 합니다. 발견된 문제점은 신속하게 수정하여 웹사이트의 품질을 높이는 것이 중요합니다. **최신기술 적용: 웹사이트 성능향상** 성능최적화를 위한 최신기술 활용
반응형 웹사이트를 운영하려면 최신 기술을 적극적으로 활용하는 것이 중요합니다. CSS 그리드 레이아웃, 미디어 쿼리, 자바스크립트 프레임워크 등을 활용하여 웹사이트의 성능을 향상시키고 사용자 경험을 최적화할 수 있습니다. 또한 웹사이트 보안 강화를 위한 HTTPS 프로토콜 적용과 SEO를 고려한 웹사이트 구조 설계도 중요한 고려사항입니다. **종합 : 사용자 중심의 반응형 웹사이트 구축 **사용자를 최우선으로 생각하세요 반응형 웹사이트를 운영하려면 최신 기술을 적극적으로 활용하는 것이 중요합니다. CSS 그리드 레이아웃, 미디어 쿼리, 자바스크립트 프레임워크 등을 활용하여 웹사이트의 성능을 향상시키고 사용자 경험을 최적화할 수 있습니다. 또한 웹사이트 보안 강화를 위한 HTTPS 프로토콜 적용과 SEO를 고려한 웹사이트 구조 설계도 중요한 고려사항입니다. **종합 : 사용자 중심의 반응형 웹사이트 구축 **사용자를 최우선으로 생각하세요
반응형 웹사이트를 만들 때는 항상 사용자를 최우선으로 생각해야 합니다. 사용자가 편리하고 쉽게 웹사이트를 이용할 수 있도록 설계하고 다양한 기기와 환경에서 일관된 경험을 제공하는 것이 중요합니다. 지속적인 테스트와 개선을 통해 사용자의 피드백을 수용하고 웹사이트를 발전시켜 나가는 것이 성공적인 반응형 웹사이트를 구축하는 핵심입니다. 반응형 웹사이트를 만들 때는 항상 사용자를 최우선으로 생각해야 합니다. 사용자가 편리하고 쉽게 웹사이트를 이용할 수 있도록 설계하고 다양한 기기와 환경에서 일관된 경험을 제공하는 것이 중요합니다. 지속적인 테스트와 개선을 통해 사용자의 피드백을 수용하고 웹사이트를 발전시켜 나가는 것이 성공적인 반응형 웹사이트를 구축하는 핵심입니다.


